2022. 1. 12. 21:32ㆍ잡다한 IT
사람이름 같은 이 json를 최대한 축약해서 설명하면 다음과 같다.
프론트엔드에서 서버 쪽으로 요청을 할때는 api에 따라 메소드(get, post, put, delete)를 보내주기로 했는데 이에 대한 응답값을 어떻게 받을 것 인가에 대한 형태이다.
이게 뭔말인지 잘 모르겠다면 다음의 예시를 보며 같이 이해하도록 하자.
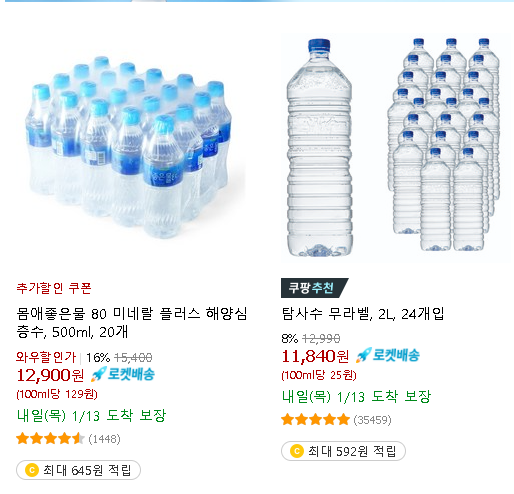
프론트 엔드에 다음과 같은 화면이 나타났다고 생각해 보자.

여기에서 몸애좋은물 80 ~ 이라는 것에 대한 정보는 다음과 같을 것 이다.
몸애좋은물 80 ~, 15,400원, 16%, 12,900원 ,645원, 로켓배송
다음과 같은 값들을 프론트 엔드에서 백엔드로 보낼때 순서에 상관없이 발송하게 되면 어떻게 될까?
단순히 자료가 이상하게 받아지는 것을 떠나서 할인율의 변동과 같은 직접적인 현금에 대한 손실이 발생할 수 도 있게 된다. 그렇기에 각각의 데이터가 어떤 정보를 가지고 있는지를 기입해야한다. 그 방법으로 JSON을 사용하는 것 이다. 이 방식을 사용해 데이터를 정리하면 다음과 같다.
| key값 | value |
| 상품명 | 몸애좋은물 80~ |
| 원가 | 15,400원 |
| 할인율 | 16% |
| 가격 | 12,900원 |
| 적립금 | 645원 |
| 배송방법 | 로켓배송 |
이 데이터를 json형식으로 정리하면 다음과 같다.
{
"상품명" : "몸애좋은물 80 ~"
"원가" : "15,400원"
"할인율" : 16%"
"가격" : 12,900원"
"적립금" 645원"
"배송방법"" : "로켓배송"
}
이렇게 자료가 잘 정리된다면 자료가 뒤죽박죽 넘어오게 되더라도 key값을 보며 잘 정리할 수 있기에 큰 문제가 없을 것 이다.(정리하는 과정에 대해서 조금 딜레이가 생기겠지만 뭐 그거는 컴퓨터가 알아서 하니까...)
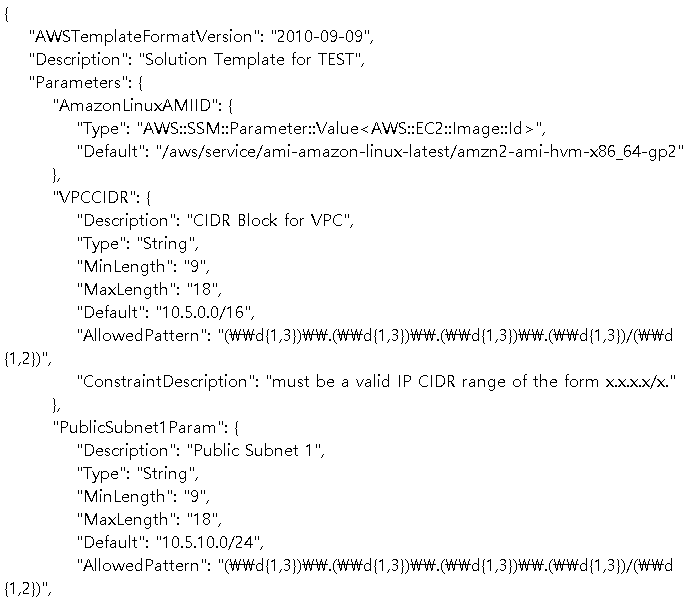
다음의 JSON파일을 보자
AWS에서 배포해 주는 템플릿 중 하나이다.

화면을 보면 awstemplateFormatVesion은 2010-09-09이며 description의 값, 파라미터의 값, 하나하나 모든것이 설명되 있는 것을 볼 수 있을 것이다.(타입값, 최소, 최대값, 디폴트 ip등등등등)
이상으로 json에 대해 알아보았다.
'잡다한 IT' 카테고리의 다른 글
| AI/ML (0) | 2022.08.02 |
|---|---|
| The Chromium Project 0-day 이슈 (0) | 2022.04.06 |
| 프론트와 벡엔드는 어떻게 서로 통신할까? (0) | 2022.01.02 |
| 개발자란 무엇일까? (0) | 2022.01.01 |
| Log4J 문제의 후속내용(업데이트재귀...?) (0) | 2021.12.27 |